
www.uhustein.de

www.uhustein.de
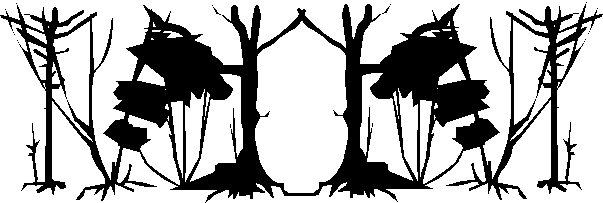
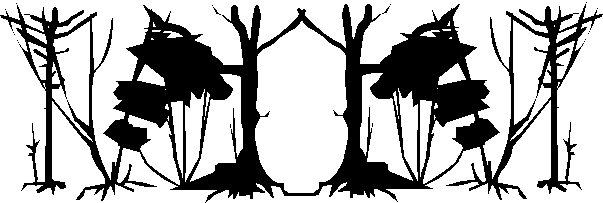
Spiegelbilder / mirror images
Spiegelbilder auf der eigenen homepage / withered grass in snow
und hier das Script dazu:
Das Bild "kraut.jpg" dazu einfach kopieren und zu dem Script in den gleichen Ordner packen, oder gleich ein eigenes Bild einfügen wie oben beschrieben.
and here the script to:
Simply copy the picture "kraut.jpg" and pack to the scripts in the same folder or equal to insert your own image as described above.
<!DOCTYPE html>
<html>
<head>
<title>Spiegel 2</title>
<script language="JavaScript">
//drag and drop
//Das Objekt, das gerade bewegt wird.
var dragobjekt = null;
// Position, an der das Objekt angeklickt wurde.
// relativ zur oberen, rechten Ecke des Objekts
var dragx = 0;
var dragy = 0;
// Mausposition
// relativ zur oberen, rechten Ecke des Fensters
var posx = 0;
var posy = 0;
var rah=-8;//rahmendicke vertikal - kann verändert werden, thick vertical frame - can be changed
var rah2=-4;//rahmendicke horizontal - kann verändert werden, thick horizontal frame - can be changed
var lang=140;//länge des spiegels - kann verändert werden, length of the mirror - can be changed
var breit=70;//breite des spiegels - kann verändert werden, width of the mirror - can be changed
var kipp=0;//Spiegel nach rechts oder links kippen, Mirror tilt to the right or left
function draginit() {
// Initialisierung der Überwachung der Events
document.onmousemove = drag;
//document.onmousedown = drag;
document.onmouseup = dragstop;
}
function dragstart(element) {
//Wird aufgerufen, wenn ein Objekt bewegt werden soll.
//Parameter element: Das zu bewegende Objekt.
dragobjekt = element;
dragx = posx - dragobjekt.offsetLeft;
dragy = posy - dragobjekt.offsetTop;
}
function dragstop() {
//Wird aufgerufen, wenn ein Objekt nicht mehr bewegt werden soll.
dragobjekt=null;
}
//drag and drop
function drag(ereignis) {
//Wird aufgerufen, wenn die Maus bewegt wird und bewegt bei Bedarf das Objekt.
posx = document.all ? window.event.clientX : ereignis.pageX;
posy = document.all ? window.event.clientY : ereignis.pageY;
if(dragobjekt != null) {
dragobjekt.style.left = (posx - dragx) + "px";
dragobjekt.style.top = (posy - dragy) + "px";
//Spiegel mit CSS Clipping
document.getElementById("spiegel").style.left=2*( posx-dragx+breit-rah-kipp) + "px";
document.getElementById("spiegel").style.clip="rect("+(posy- dragy-rah2)+"px"+" "+(posx-dragx+2*breit-rah-2*kipp)+"px"+" "+(posy- dragy+lang-rah2)+"px"+" "+(posx- dragx+breit-rah-2*kipp)+"px"+")";
}
}
function rechtsm() {breit=70;lang=140;rah=-8;rah2=-4;kipp=0;}
function linksm() {breit=70;lang=140;rah=0;rah2=-4;kipp=70;}
function rechtszu() {breit=70;lang=140;rah=-4;rah2=-4;kipp=0;}
function linkszu() {breit=70;lang=140;rah=-74;rah2=-4;kipp=70;}
function rechtslang() {breit=15;lang=300;rah=-6;rah2=-6;kipp=0;}
function linkslang() {breit=15;lang=300;rah=-21;rah2=-6;kipp=15;}
function rechtsklein() {breit=20;lang=40;rah=-20;rah2=-20;kipp=0;}
function linksklein() {breit=20;lang=40;rah=-40;rah2=-20;kipp=20;}
</script>
</head>
<body onload="draginit()">
hier eigenen Text einfügen:
Insert own text here:
xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx
xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx
xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx
<div id="grund" style="position:absolute; top:100px; left:500px; height:0px; width:0px;">
<div id="bild" style="position:absolute; top:0px; left:0px; height:0px; width:0px;
background-color:#FFCC66;"> <img src="kraut.jpg"></div>
<div id="spiegel" style="position:absolute; top:0px; left:0px; width:0px; height:0px;
clip:rect(0px, 70px, 140px, 00px);transform: scale(-1,1);index: 20;"><img src="kraut.jpg" >
</div>
<div onmousedown="dragstart(this); rechtsm()" style="position:absolute; top:-4px; left:-70px;
height:140px; width:70px; border-top: black 4px solid; border-bottom: black 4px solid;
border-right:black 0px solid ;border-left:black 8px solid ;"> </div>
<div onmousedown="dragstart(this); linksm()" style="position:absolute; top:150px; left:-90px;
height:140px; width:70px; border-top: black 4px solid; border-bottom: black 4px solid;
border-right:black 8px solid; border-left:black 0px solid;"> </div>
<div onmousedown="dragstart(this); rechtszu()" style="position:absolute; top:0px; left:-340px;
height:140px; width:140px; border-top: black 4px solid;border-bottom: black 4px solid;
border-right:black 4px solid; border-left:black 4px solid;"> </div>
<div onmousedown="dragstart(this); linkszu()" style="position:absolute; top:150px; left:-340px;
height:140px; width:140px; border-top: black 4px solid;border-bottom: black 4px solid;
border-right:black 4px solid; border-left:black 4px solid; " > </div>
<div onmousedown="dragstart(this); rechtslang()" style="position:absolute; top:0px; left:-140px;
height:300px; width:30px; border-top: black 6px solid; border-bottom: black 6px solid;
border-right:black 6px solid; border-left:black 6px solid; " > </div>
<div onmousedown="dragstart(this); linkslang()" style="position:absolute; top:0px; left:-190px;
height:300px; width:30px; border-top: black 6px solid; border-bottom: black 6px solid;
border-right:black 6px solid; border-left:black 6px solid; " > </div>
<div onmousedown="dragstart(this); rechtsklein()" style="position:absolute; top:70px; left:-430px;
height:40px; width:40px; border-top: black 20px solid; border-bottom: black 20px solid;
border-right:black 20px solid; border-left:black 20px solid; " > </div>
<div onmousedown="dragstart(this); linksklein()" style="position:absolute; top:170px; left:-430px;
height:40px; width:40px; border-top: black 20px solid; border-bottom: black 20px solid;
border-right:black 20px solid; border-left:black 20px solid ; " > </div>
</div>
</body>
</html>

